YouTubeのトップページを
きれいに整えたいけど、
やり方が分からないってことが多いですよね。
YouTubeは「チャンネルアート」
といって、ヘッダー(バナー)画像を
変更することができます。
これを設定するのとしないのでは、
「見た目」がかなり変わってくるので、
このチャンネルアートをしっかりと
設定しておけば、
「きれいなチャンネル」
「しっかりとブランディングされたチャンネル」
ということを視聴者に
イメージさせることができるのです。
でも、ただ単に変更しても
逆に変になってしまう場合もあります。
今回は、そうならないために、
チャンネルアートの適正サイズや
変更方法をお伝えしていきます。
チャンネルアートの作り方
チャンネルアートを設定するメリットは?
チャンネルアートは、必ず設定しなければならないというものではありません。
ただ、設定するだけで、以下のメリットがあります。
- チャンネルのイメージを伝えやすくする
- 自分のチャンネルの個性をアピールできる
- 配信時間やチャンネル名を入れて告知ができる
チャンネルを開設したのであれば、ぜひともチャンネルアートは設定しましょう!
チャンネルアートの適正サイズ
チャンネルアートとは、YouTubeのマイページのヘッダーにあたるところですね。

このチャンネルアートは適正サイズに
収めることによって、
キレイかどうかが決まってきます。
ちなみに、YouTubeでは
このように記載されています。
- 最小サイズ: 2048 X 1152 ピクセル。
このサイズは、テキストやロゴの全体が
各種端末で確実に表示される「安全領域」です。- 最大サイズ: 2560 X 423 ピクセル。
「安全領域」は常に表示され、
チャンネル アートの両側はユーザーのブラウザ
ウィンドウのサイズに応じて表示される
場合と表示されない場合があります。- ファイルサイズ: 4 MB 以下が推奨されます。
YouTubeの記載は難しいですね・・・
では、適正サイズはどれくらいなのか?
ずばり適正サイズは、
2560×1440ピクセル
です。
この大きさにすれば、
きちっとハマりますので、
チャンネルアートを作る際は
この大きさにしましょう。
意識するポイント
チャンネルアートを適正サイズで
作ったからと言って、
安心することはできないんです。
え?適正サイズじゃないんですか?
と思うかもしれません。
これはなぜかというと、
デバイスによって表示される箇所が
異なってくるからなんです。
だから、
- パソコン
- スマホ
- タブレット
でどのように見えるかを
意識しなければいけないということなんです。
では、それぞれどのくらいの
大きさになっているのでしょうか?
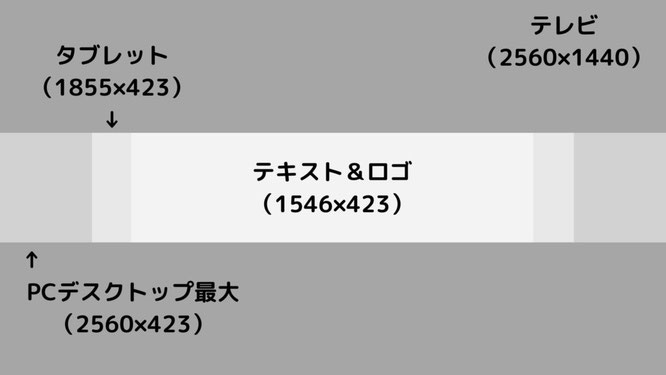
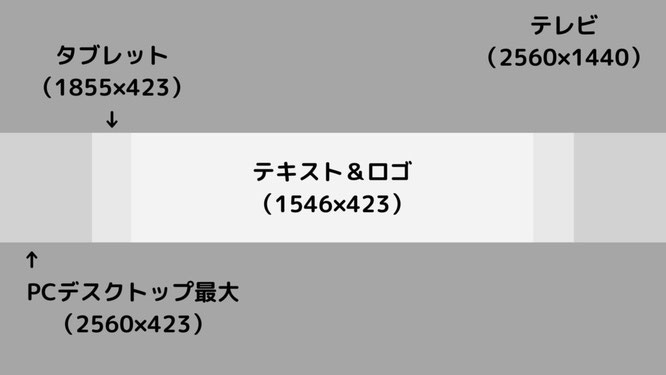
各デバイスの適正サイズ
各デバイスの適正サイズは、以下の通りです。

- TVサイズ/2560×1440px
- PCサイズ/2560×423px
- タブレットサイズ/1855×423px
- スマホサイズ/1546×423px(絶対表示領域)
この画像を見ていただければわかる通り、
画像の中央がどのデバイスでも
表示される箇所「絶対表示領域」というのがあります。
どのデバイスでも表示される
箇所の大きさは、
1546 X 423ピクセル
です。
だから、
テキストやメインの素材を入れる場合は、
この1546×423の中に収めるようにしましょう。
チャンネルアートテンプレート

↓この画像の上にマウスを乗せ、右ボタンクリックで「画像を保存」してデバイスに保存し、canvaなどの作成アプリなどで読み込みチャンネルアートを作成していきましょう。
※canvaの場合、カスタムサイズ「2560×1440px」で台紙をつくりレイアウトしていきましょう。
canva(キャンバ)
検索欄に「YouTube」と入力し候補に出てくる「YouTubeチャンネルアート」を選択して、
テンプレート画像を読み込んで作っていきましょう。
テンプレートがあるのでおしゃれな画像や動画ができます。
※文字入れ画像の色合いは多くても3色くらいにしましょう。それ以上だと見にくくなってしまいます。

まとめ
いかがでしたか?
チャンネルアートの適正サイズを
知らないまま設定してしまうと、
画像がきちんとハマらないことがあります。
これがキレイになっているかどうかで
見栄えもかなり変わってきますので、
ぜひサイズは適性のものにしておきましょう。
あとは、注意点で述べた通り、
デバイスによって表示される箇所が
違いますので、工夫して下さいね。
